Older Post Atau Newer Post adalah salah satu rancangan blog dalam berpindah ke posting lama dan baru
Tapi sedikit sulit karena kita tidak dapat langsung berpindah ke Halaman Lain
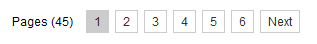
Nah sekarang saya akan bahas mengenai Cara mengganti Tulisan older post menjadi nomer/Angka Supaya lebih mudah untuk berpindah dari satu halaman ke halaman lain
Ini Caranya :
1. Pertama ke desain template kemudian "Edit HTML"
2. Kemudian cari kode ]]></b:skin> Trus taruh Scrip Dibawah Ini Sebelum kata ]]></b:skin>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
3. setelah itu cari kode ini </body> kemudian taruh script dibawah ini sebelum kode tersebut.
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
Semoga Bermanfaat Sob
Jangan Lupa Comen ya ..

sip infonyaa..:)
ReplyDeletemampir disini juga ya http://how-yourblog.blogspot.com/
yang tnpa edit template ada ga om,.. silaknya lewat widget aja..?
ReplyDeletekunjungan balik yeah
http://www.zona-music.co.cc/